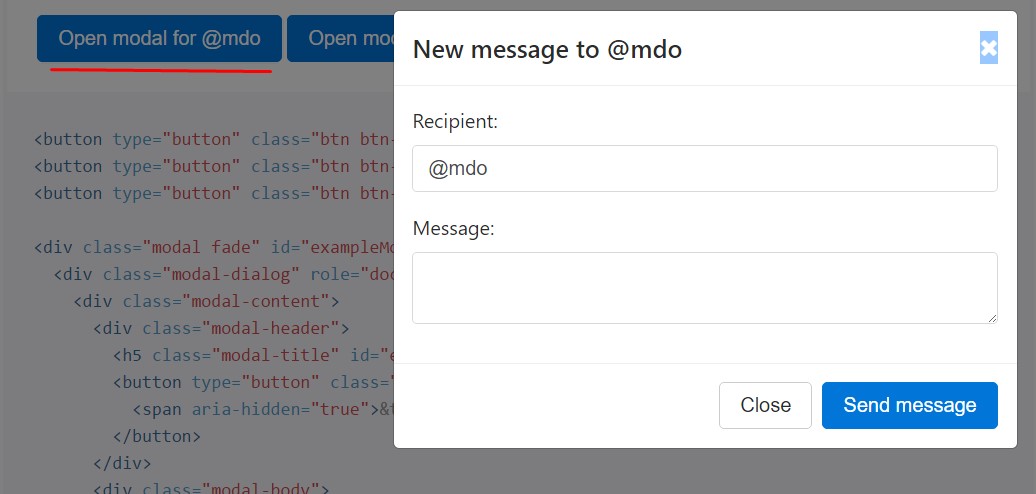
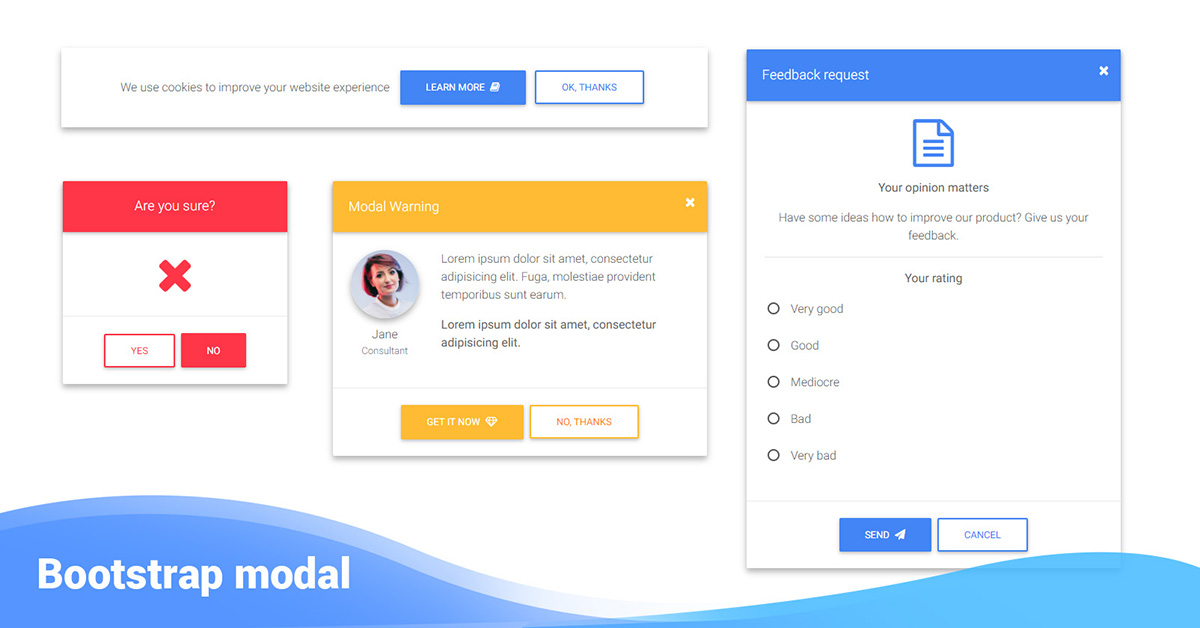
css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow
Close modal only if the "close" button was clicked · Issue #2898 · ng- bootstrap/ng-bootstrap · GitHub

css - Position fixed close button of Bootstrap modal styling is not displaying properly at internet explorer - Stack Overflow

How to get a React Bootstrap Modal to open and close using a button of your choice in a parent component | by Sharad Satsangi | Nerd For Tech | Medium